-
Par Crowned Ghost le 25 Janvier 2014 à 21:16
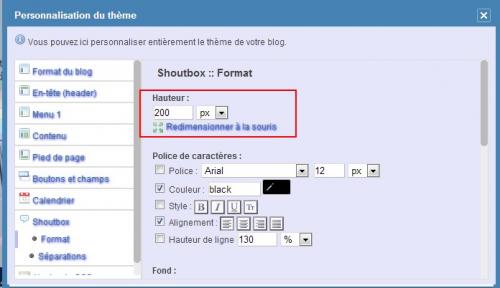
Avant toutes choses, veuillez réduire la hauteur de votre shoutbox pour qu'elle puisse bien être intégrée en haut ou en bas de page.
Ensuite, vous pouvez coller votre code qui permet de mettre le tchat en HAUT de page :)
N'oubliez pas de changer la position de votre module selon vos envie (ce qui est en rouge)
.module_menu_type_shoutbox{position: absolute;
top: 620px;
left: 0px;}.module_menu_type_shoutbox{ margin: 50px 50px;}
Voici le code pour le mettre en BAS de page :
.module_menu_type_shoutbox {position: absolute;
bottom: 50px;
left: 0px;}.module_menu_type_shoutbox{ margin: 60px 60px;}
 votre commentaire
votre commentaire
-
Par Crowned Ghost le 25 Janvier 2014 à 21:00
Ici, le code CSS à coller dans l'emplacement CSS, pour supprimer le titre du module du calendrier.
(Screen pour illustrer le résultat)
.module_menu_type_calendar .module_menu_titre { display: none;
border-bottom: 0px solid black;
} votre commentaire
votre commentaire
-
Par Crowned Ghost le 25 Janvier 2014 à 20:32
Ici, un screen de mon site de test pour mes codages.
Pour enlever, premièrement le titre de "Derniers visiteurs", il faut coller ce code CSS :
.module_menu_type_lastvisitors .module_menu_titre {
display: none;
border-bottom: 0px solid black;
}Pour que les visiteurs soient en haut, voici le code :
En rouge, les valeurs à changer
.module_menu_type_lastvisitors{position: absolute;
top: 50px;
left: 950px;}Pour que les visiteurs soient en bas de page, coller le code suivant :
.module_menu_type_lastvisitors{position: absolute;
bottom: 50px;
left: 300px;
} 2 commentaires
2 commentaires
-
Par Crowned Ghost le 25 Janvier 2014 à 19:05
Pour changer la taille de vos derniers visiteurs, la réduire ou l'agrandir, il faut coller ce code suivant dans l'emplacement CSS.
En rouge, les valeurs (tailles) pour changer la taille des avatars de vos derniers visiteurs :)
.module_menu_type_lastvisitors img {
max-height:80px;
max-width:80px;
} votre commentaire
votre commentaire
-
Par Crowned Ghost le 25 Janvier 2014 à 18:46
Mon onglet est blanc et ne va pas vraiment avec la couleur de mon nouveau fond qui est de couleur "Lavender".
Pour changer la couleur de mon onglet sélectionné, voici le code que j'ai mis :
En rouge, vous pouvez changer la couleur.
.window_tabs span.window_tab_active {background-color: Lavender;}
Résultat : mon onglet est de la même couleur que mon fond :)
Vous pouvez aussi changer la couleur des deux autres onglets qui sont non sélectionner avec ce code (je ne l'ai pas fais personnellement sinon ça fait trop de couleur à mon goût):
.window_tabs span {background-color: nom de votre couleur;}
 4 commentaires
4 commentaires Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique