-
Déplacer le Shoutbox en haut ou en bas de page
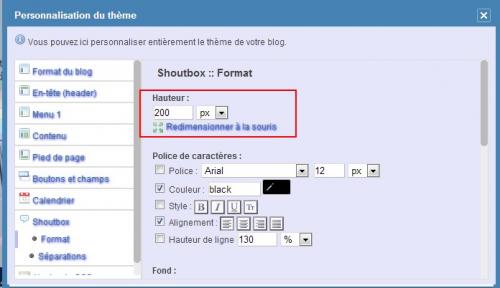
Avant toutes choses, veuillez réduire la hauteur de votre shoutbox pour qu'elle puisse bien être intégrée en haut ou en bas de page.
Ensuite, vous pouvez coller votre code qui permet de mettre le tchat en HAUT de page :)
N'oubliez pas de changer la position de votre module selon vos envie (ce qui est en rouge)
.module_menu_type_shoutbox{position: absolute;
top: 620px;
left: 0px;}.module_menu_type_shoutbox{ margin: 50px 50px;}
Voici le code pour le mettre en BAS de page :
.module_menu_type_shoutbox {position: absolute;
bottom: 50px;
left: 0px;}.module_menu_type_shoutbox{ margin: 60px 60px;}
 Tags : spiritual screen, small ghost codes CSS, déplacer la shoutbox en haut ou en bas de page
Tags : spiritual screen, small ghost codes CSS, déplacer la shoutbox en haut ou en bas de page
-
Commentaires