-
Par Crowned Ghost le 17 Décembre 2013 à 18:57
Pour avoir une bordure à vos fenêtre quand vous écrivez une nouvel article etc, il faut coller ce code dans l'emplacement CSS.
En rouge, vous pouvez changer la couleur.
.window {background-color: #fff;}
 votre commentaire
votre commentaire
-
Par Crowned Ghost le 17 Décembre 2013 à 18:53
(screen que j'ai pris depuis l'Arcade Devil XIII)
Vous pouvez changer la première lettre qui est en début de phrase en collant ce code CSS dans l'emplacement CSS.
En vert, vous pouvez changer la taille.
En rouge, la couleur
.module_contenu p:first-letter { font-size:300%;color:#fff;font-
family:Monotype Corsiva;}
 5 commentaires
5 commentaires
-
Par Crowned Ghost le 17 Décembre 2013 à 18:47
Voici le code pour avoir les avatars des commentaires, ronds.
Au pire, si vous ne les voulez pas ronds, vous pouvez changer les valeurs qui sont en rouge.
.commentavatard a img{max-width: 60px;
border-radius: 60px
}
 5 commentaires
5 commentaires
-
Par Crowned Ghost le 14 Décembre 2013 à 19:23
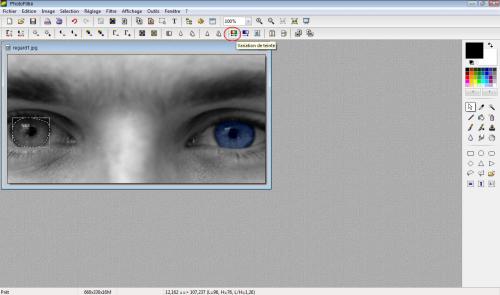
Maintenant, je vais vous montrer comment changer la couleur des yeux avec une des méthodes les plus simples qui soient. Pour cela, ouvrez photofiltre et votre photo/image. Pour que l'effet rende bien, il faut que les yeux ne soient pas trop petits ni trop fermés.
Pour ma part, j'ai pris une photo sur google pour vous illustrer le tuto :)
Après avoir ouvert votre image. Prenez l'outil du lasso puis faite le contour de l'iris (il n'est pas obligé d'avoir une tablette graphique pour réussir, je l'ai très bien fais avec ma souris. Après tout, ce n'est qu'un exemple :)) Puis cliquez sur l'icone carré avec pleins de couleurs, "variation de teinte", et choisissez votre couleur.
J'ai choisis du bleu. Répétez la même action pour l'autre oeil.
Vous pouvez remarquer de plus près que ce n'est pas très beau, il y des pixel au bord. Bref. C'est un peu caca.
Prenez alors l'outil qui ressemble à une goutte d'eau, "l'outil flou". Et légèrement, faite uniquement les bords pixelisés. Faite la même action pour les deux yeux.
Le résultat :
 5 commentaires
5 commentaires
-
Par Crowned Ghost le 14 Décembre 2013 à 18:16
Certains n'aiment pas les barres de séparations dans la barre menu (comme moi). Voici le code. Il suffit de le copier/coller dans l'emplacement CSS. Il ne fait surtout rien changer. :)
#menubar_section_content{
background-image: none;
}
#menubar_section_appearance{
background-image: none;
}
#menubar_section_interactions{
background-image: none;
}
#menubar_section_manage{
background-image: none;
}
#menubar_section_account{
background-image: none;
}
#menubar_notifications{
background-image: none;
}
#menubar_signin {
background-image: none;
}
.menubar_button {
background-image: none;} votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique