-
Par Crowned Ghost le 9 Mars 2014 à 18:28
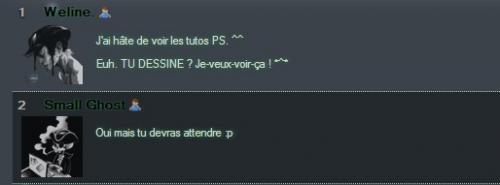
Voici un screen pour illustrer le résultat de ce tutoriel très simple.
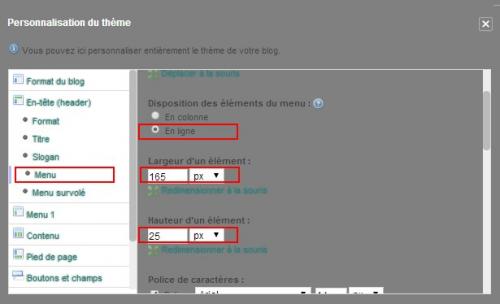
Allez dans Apparence/Modifier le thème/En-tête (header) et dans Menu.
Définissez la largeur et la hauteur de base de votre menu, ainsi que sa position en ligne ou en colonne. Pour ma part, j'ai pris "en ligne".
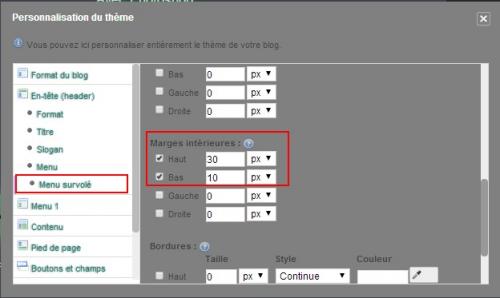
Ensuite, allez dans Menu Survolé et mettez des marges intérieurs (haut et bas si vous avez mis votre menu en ligne comme moi) (et si vous avez mis votre menu en colonne, mettez des marges intérieurs à gauche et à droite).
Ainsi, au survol de la souris sur vos menus, l'effet sera celui d'un onglet. Bien sûr, vos menus en ligne doivent être collé tout en haut de vos page ou sur une ligne, et pour vos menus en colonne, ils devront être tout à droite ou tout à gauche de la page.
 votre commentaire
votre commentaire
-
Par Crowned Ghost le 9 Mars 2014 à 18:13
Voici le code pour mettre les avatars des commentaires à gauche (grâce à Jack* :))
A copier/coller dans l'emplacement CSS :
En rouge, la valeurs pour définir la marge de droite.
.commentavatar { float:left;
margin-right :15px;
} 8 commentaires
8 commentaires
-
Par Crowned Ghost le 2 Mars 2014 à 14:55
Vous voulez que votre menu soit fixe et suive la page ? Il suffit de coller le code ci-dessous :
Je précise que ce code peut aussi réduire la hauteur ou la largeur du menu, d'où son extrême efficacité :)
En orange, préciséz le menu1 ou le menu2. En rouge, c'est ce qui permet à votre menu de rester fixe (donc, à ne pas enlever)
EN vert, c'est pour définir la position de votre menu sur votre page. Vous pouvez mettre des valeurs positives ou négatives.
Puis en bleu, ce sont les valeurs qui permettent de régler la largeur et la hauteur de votre menu.
#menu1 { position: fixed;
margin-top: -350px;
margin-left: -330px;
width: 300px;
height: 400px;
overflow: auto;
} 11 commentaires
11 commentaires
-
Par Crowned Ghost le 19 Février 2014 à 12:00
Pour changer le curseurs, il suffit de coller le code ci dessous dans l'emplacement CSS :
HTML,BODY {cursor: url("URL CURSEUR"), auto;}
ET celui-ci, pour le curseur qui passe sur des liens :
A:hover{cursor: url("URL CURSEUR"), auto;}
Voici un site où vous pouvez copier l'URL des curseurs pour le code :
Cliquez ici :)
/!\ les curseurs qui font plus de 100 x 100 ne fonctionnent pas
 2 commentaires
2 commentaires
-
Par Crowned Ghost le 25 Janvier 2014 à 21:55
Le coeur en haut, dans votre barre de menu, peut être changé. Il faut pour cela que vous ayez une image pour le remplacer. Si vous voulez remplacer le coeur quand il est gris, il faut coller ce code ci dessous :
(N'oubliez pas de remplacer ce qui est en rouge parce ce qui est demandé)
#menubar_favorites_btn,
#menubar_nofavorites_btn:hover { background: url("URL DE L'IMAGE") no-repeat 50% 50%;}Si vous voulez remplacer le coeur quand il est rouge, il faut coller ce code là :
#menubar_favorites_btn:hover,
#menubar_nofavorites_btn {background: url("URL DE L'IMAGE") no-repeat 50% 50%;} votre commentaire
votre commentaire Suivre le flux RSS des articles de cette rubrique
Suivre le flux RSS des articles de cette rubrique Suivre le flux RSS des commentaires de cette rubrique
Suivre le flux RSS des commentaires de cette rubrique