-
Avoir des "onglets" sans code CSS
Voici un screen pour illustrer le résultat de ce tutoriel très simple.
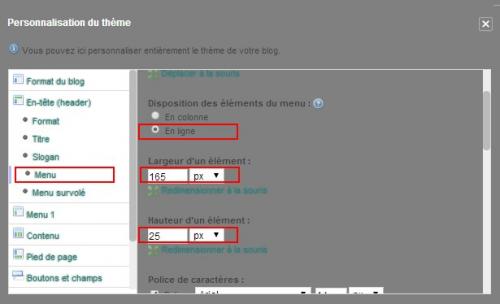
Allez dans Apparence/Modifier le thème/En-tête (header) et dans Menu.
Définissez la largeur et la hauteur de base de votre menu, ainsi que sa position en ligne ou en colonne. Pour ma part, j'ai pris "en ligne".
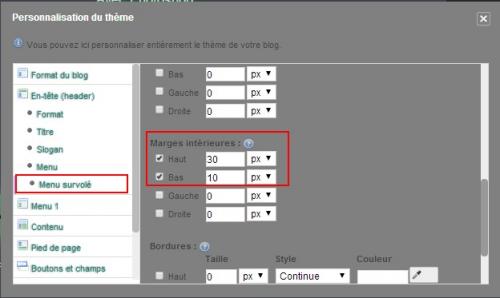
Ensuite, allez dans Menu Survolé et mettez des marges intérieurs (haut et bas si vous avez mis votre menu en ligne comme moi) (et si vous avez mis votre menu en colonne, mettez des marges intérieurs à gauche et à droite).
Ainsi, au survol de la souris sur vos menus, l'effet sera celui d'un onglet. Bien sûr, vos menus en ligne doivent être collé tout en haut de vos page ou sur une ligne, et pour vos menus en colonne, ils devront être tout à droite ou tout à gauche de la page.
 Tags : spiritual screen code CSS et tutoriels, tutoriels de comment faire pour avoir des onglets eklablog sans codes CSS, small ghost
Tags : spiritual screen code CSS et tutoriels, tutoriels de comment faire pour avoir des onglets eklablog sans codes CSS, small ghost
-
Commentaires