-
Miira veut dire "momie" en japonais.
Stuck... je sais pas d'où je le sors mais c'est venu comme ça et comme je l'ai trouvé marrant, j'ai gardé ce nom
 18 commentaires
18 commentaires
-
Voici un screen pour illustrer le résultat de ce tutoriel très simple.
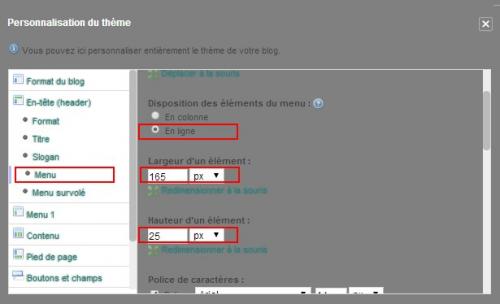
Allez dans Apparence/Modifier le thème/En-tête (header) et dans Menu.
Définissez la largeur et la hauteur de base de votre menu, ainsi que sa position en ligne ou en colonne. Pour ma part, j'ai pris "en ligne".
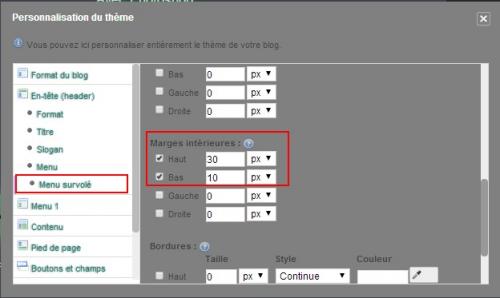
Ensuite, allez dans Menu Survolé et mettez des marges intérieurs (haut et bas si vous avez mis votre menu en ligne comme moi) (et si vous avez mis votre menu en colonne, mettez des marges intérieurs à gauche et à droite).
Ainsi, au survol de la souris sur vos menus, l'effet sera celui d'un onglet. Bien sûr, vos menus en ligne doivent être collé tout en haut de vos page ou sur une ligne, et pour vos menus en colonne, ils devront être tout à droite ou tout à gauche de la page.
 votre commentaire
votre commentaire
-
Voici le code pour mettre les avatars des commentaires à gauche (grâce à Jack* :))
A copier/coller dans l'emplacement CSS :
En rouge, la valeurs pour définir la marge de droite.
.commentavatar { float:left;
margin-right :15px;
} 8 commentaires
8 commentaires
-
J'ai gribouillé ça durant une petite demi-heure.
J'avais pris une autre photo du dessin en entier, mais mon ordi me fait un caprice et refuse de la mettre a l'endroit, donc vous n'aurez que cette partie pour le moment. Enfin, c'est toujours mieux que rien.
 2 commentaires
2 commentaires Suivre le flux RSS des articles
Suivre le flux RSS des articles Suivre le flux RSS des commentaires
Suivre le flux RSS des commentaires