-
(screen que j'ai pris depuis l'Arcade Devil XIII)
Vous pouvez changer la première lettre qui est en début de phrase en collant ce code CSS dans l'emplacement CSS.
En vert, vous pouvez changer la taille.
En rouge, la couleur
.module_contenu p:first-letter { font-size:300%;color:#fff;font-
family:Monotype Corsiva;}
 5 commentaires
5 commentaires
-
Voici le code pour avoir les avatars des commentaires, ronds.
Au pire, si vous ne les voulez pas ronds, vous pouvez changer les valeurs qui sont en rouge.
.commentavatard a img{max-width: 60px;
border-radius: 60px
}
 5 commentaires
5 commentaires
-
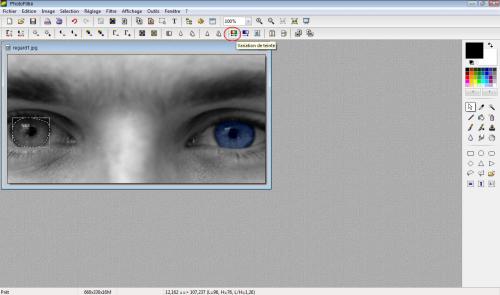
Maintenant, je vais vous montrer comment changer la couleur des yeux avec une des méthodes les plus simples qui soient. Pour cela, ouvrez photofiltre et votre photo/image. Pour que l'effet rende bien, il faut que les yeux ne soient pas trop petits ni trop fermés.
Pour ma part, j'ai pris une photo sur google pour vous illustrer le tuto :)
Après avoir ouvert votre image. Prenez l'outil du lasso puis faite le contour de l'iris (il n'est pas obligé d'avoir une tablette graphique pour réussir, je l'ai très bien fais avec ma souris. Après tout, ce n'est qu'un exemple :)) Puis cliquez sur l'icone carré avec pleins de couleurs, "variation de teinte", et choisissez votre couleur.
J'ai choisis du bleu. Répétez la même action pour l'autre oeil.
Vous pouvez remarquer de plus près que ce n'est pas très beau, il y des pixel au bord. Bref. C'est un peu caca.
Prenez alors l'outil qui ressemble à une goutte d'eau, "l'outil flou". Et légèrement, faite uniquement les bords pixelisés. Faite la même action pour les deux yeux.
Le résultat :
 5 commentaires
5 commentaires
-
Certains n'aiment pas les barres de séparations dans la barre menu (comme moi). Voici le code. Il suffit de le copier/coller dans l'emplacement CSS. Il ne fait surtout rien changer. :)
#menubar_section_content{
background-image: none;
}
#menubar_section_appearance{
background-image: none;
}
#menubar_section_interactions{
background-image: none;
}
#menubar_section_manage{
background-image: none;
}
#menubar_section_account{
background-image: none;
}
#menubar_notifications{
background-image: none;
}
#menubar_signin {
background-image: none;
}
.menubar_button {
background-image: none;} votre commentaire
votre commentaire
-
Voici un code très pratique question esthétique. Il permet de mettre un fond, une image, par URL, aux sous menus de la barre menu (quand on passe son curseur sur Apparence, Contenu etc)
Remplacez ce qui est en rouge par l'URL de votre image.
Ce qui est en vert, vous pouvez l'enlever si vous souhaitez que votre image soit répétée. Si vous le laissez, l'image ne sera pas répétée.
.menubar_section li{ background:urld (mettre l'URL de l'image) no-repeat; }
.menubar_section li:last-child { background:url (mettre l'URL de l'image) no-repeat; }
***
Si vous souhaitez changer uniquement la couleur, c'est ce code :
.menubar_section li{ background: nom de la couleur en anglais;}
.menubar_section li:last-child{ background: nom de la couleur en anglais; } 10 commentaires
10 commentaires